이미지 크기가 커서 간혹 sns나 블로그에 업로드 시 사진이 가장자리 부분이 잘려 난감해하는 경우가 종종 있습니다.
이번 포스팅에서는 그런 문제로 고민하고 계신 분들을 위하여 포토샵에서 Image Size를 활용하여 이미지 크기를 조절하는 방법에 대해 배워볼까 합니다.
Image Size를 활용하여 이미지 크기를 조절하는 방법
1. 먼저 자신이 조절하고자 하는 이미지 한 장을 포토샵으로 불러옵니다.

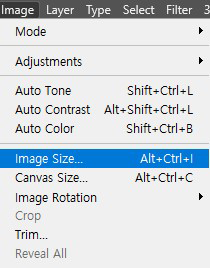
2. 상단의 menu 화면에서 image - image size 순서로 클릭합니다.

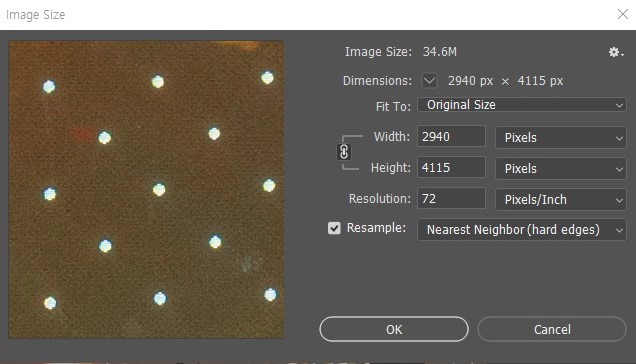
3. 다음 화면에서처럼 이미지 크기를 변경할 수 있는 다양한 옵션들이 있는 설정 창에 표시됩니다.
Image Size 이미지의 파일 크기(용량)
Dimensions 치수
Fit To 포토샵에서 정해준 사이즈의 규격을 선택하거나 자신만의 프리셋을 저장 및 로드할 수 있는 옵션
Width, Height 너비와 길이(좌측의 체인 모양이 되어 있는 부분을 체크하면 자신이 정한 수치에 원본비율로 조정 가능, 예를 들어 너비만 입력한다면 길이는 원본 비율 그대로 자동으로 맞춰준다)
Resolution 해상도(포토샵에서는 ppi와 dpi를 같은 의미로 해석해 쓰고 있다)
Resample 사진을 확대 및 축소했을 경우 발생하는 손실을 어떻게 줄여줄지에 대한 옵션들이 있다
Reduce Noise 노이즈를 얼마나 줄여줄지 퍼센트로 설정할 수 있다.

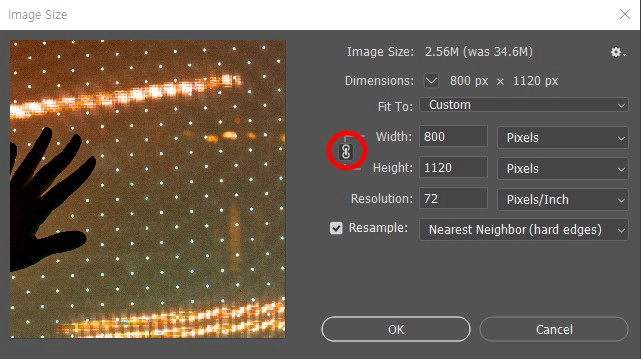
4. 사용 목적에 따라 Dimensions라고 써져 있는 부분에서 자신이 원하는 단위로 설정합니다.
빨간 원안에 있는 그림에 체크가 되어있다면 넓이나 높이 중 하나만 바꿔주셔도 원본 사진 비율에 맞게 자동으로 조정됩니다.
그럼 저는 넓이에 800px을 입력해 보겠습니다.

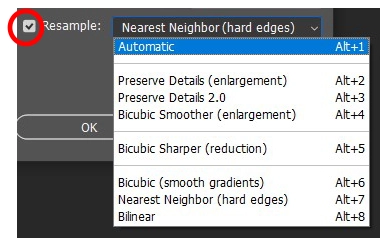
5. 설정 창 맨 밑에 빨간색 원 안을 체크해 주시면 설정한 Resample 옵션이 적용된 결과물을 추출할 수 있습니다.
그럼 각각의 옵션들은 어떤 역할들을 하는지 간단하게 알아봅시다.
Automatic 포토샵 내에서 자동으로 아래의 옵션들 중 적합한 옵션을 선택해 표현
Preseve Details 이미지를 확대 시 디테일한 모습을 유지
Preserve Details 2.0 위와 동일한 다음 세대의 버전
Bicubic Smother(enlargement) 이미지 축소 시 조금 더 매끄럽게 표현
Bicubic Sharper(reduction) 이미지 픽셀 감소 시 선명하게 해주는 옵션
Bicubic(smooth gradients) 이미지 축소나 확대 시 더 자연스럽게 해주는 옵션
Nearest Neighbor(hard edges) 픽셀 주변의 색상 값을 인식하여 자연스럽게 표현
Bilinear 주변 픽셀들의 색상 값을 평균화하여 표현
6. 그럼 리샘플링 박스를 체크하고 자신이 원하는 옵션을 선택 후, 엔터나 OK를 클릭해 결과물을 확인해 봅시다.
작업한 이미지의 크기가 변경되고 다양한 옵션들이 적용되었다는 것을 확인할 수 있습니다.
옵션들에 대한 설명들은 글로 표현한 것이기에 직접 작업하시면서 눈으로 확인해 주시길 바랍니다.
이런 부분들이 지금은 귀찮고 필요 없다고 쉽게 지나칠 수도 있겠지만 Image Size 뿐만 아니라 다른 작업에서도 종종 나오는 것이기에 유용하게 쓰일 때가 굉장히 많이 있습니다.
'graphic tools > Photoshop cc' 카테고리의 다른 글
| 포토샵에서 Crop Tool을 활용하여 다양한 비율로 이미지를 자르는 방법 (0) | 2023.05.12 |
|---|---|
| 포토샵 작업 중 RGB를 CMYK나 다른 색상 모드로 변환하는 방법 (0) | 2023.05.11 |
| 포토샵으로 jpg나 png 같은 이미지 파일을 webP 파일로 변환시키는 방법 (0) | 2023.05.10 |
| 포토샵 Path Operations 옵션을 활용하여 도형을 만드는 방법 (0) | 2023.05.10 |




댓글